ブログのロゴを変えてから、どうせならブログのデザインもカスタマイズしたいという欲求が出て、現在HTMLやCSSを勉強している。
その中で、自分の知識の間違いを見つけてしまった。
勘違いしていたh1タグの使い方
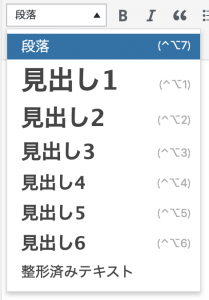
現在私が使用している「WordPress」というブログソフトでは、現在入力している文が「段落」(要は本文)なのか、それとも「見出し」なのかを設定することができる。
そして「見出し」については、そのレベルを指定することができる。大きな見出しは「見出し1」を、その次のレベルは「見出し2」を、……と続く。HTML上では、見出し1は「h1」タグ、見出し2は「h2」タグ、……という形で挿入される。

WordPressの段落設定画面
で、私はずっと、見出し1を書籍でいうところの「章」と考えて、h1タグを同じページで何回も使用していた。そして章をさらに分類したいとき、書籍でいうなら「節」が必要なときだけ、h2タグも使う、という感じで使っていた。つまり、記事の見出しにh1タグを多用していたのだ。
しかし、その使い方は間違いのようだ。
本来h1タグというのはページのタイトル(またはそれに準じるもの)として使うもので、基本的には1回しか使わないらしい。
つまり、hタグを書籍に例えると、以下のようになる。
- 見出し1(h1タグ)……記事タイトル(1回しか使わない)
- 見出し2(h2タグ)……章(大見出し、何回でも使用OK)
- 見出し3(h3タグ)……節(中見出し、何回でも使用OK)
- 見出し○○……(以下続く)
h1タグは原則として1ページに1回のみ使うということについて、Web業界ではとても当たり前のことらしいのだが、まったく知らなかった。
……正直、別にタイトルを入力するわけだし、だったら「h1」タグじゃなくて「title」タグでよくない? とは思う。記事中の大見出しとして「見出し2(h2タグ)」から始まるというのが、どうも気持ち悪くて、しっくりこない。
とはいえ、この考え方が間違い(とはいえないかもしれないけど、少なくとも推薦はされない)ということであれば、それに従うしかない。
今までの記事をどうしようか
現在70記事ほど公開しているが、すべての記事でh1タグをふんだんに使ってしまっている。
これ、どうしようか……。
直した方がいいのか、そのままでもいいのか。調べてみると、h1タグを複数使ってもペナルティはない、という意見もあるし、でも1ページにひとつの方がいい、という意見もある。ただ、推薦される考え方を知ってしまったからには、直したくなってしまう。
一括で置換する方法もあるみたいだけど、余計なところまでいじって元に戻せなくなっても困るしなぁ。ぜんぶ片っ端から手動で修正していこうか。ちょうどゴールデンウィークに突入したし。
(2019/05/09追記)
ぜんぶ片っ端から修正しました。さすがに疲れた……。詳しい人は一括置換しちゃうんだろうなぁ。
(追記終わり)
学ぶことはとても大切
いずれにせよ、今回「ブログをやるのだから、この機会にWebについて学ぼう」と思ったから、今回の間違いに気付くことができた。
以前、勉強をすることの大切さに関する記事を書いたが、まさに今回も、今までなんとなく「こうだろう」と思っていた自分の勘違いに気付くことができたので、そこはよかったと思う。

やっぱり勉強って大切だな、と改めて思った。









コメント